News

こんにちは。
新潟オフィスの宮尾です。
はやいもので、入社してもうすぐ2ヶ月が経とうとしています。
まだまだですが、少しは会社に慣れたかな?と思います。
さて、今回はWEBデザインを作るにあたって私が意識している
2つことを紹介していきます。
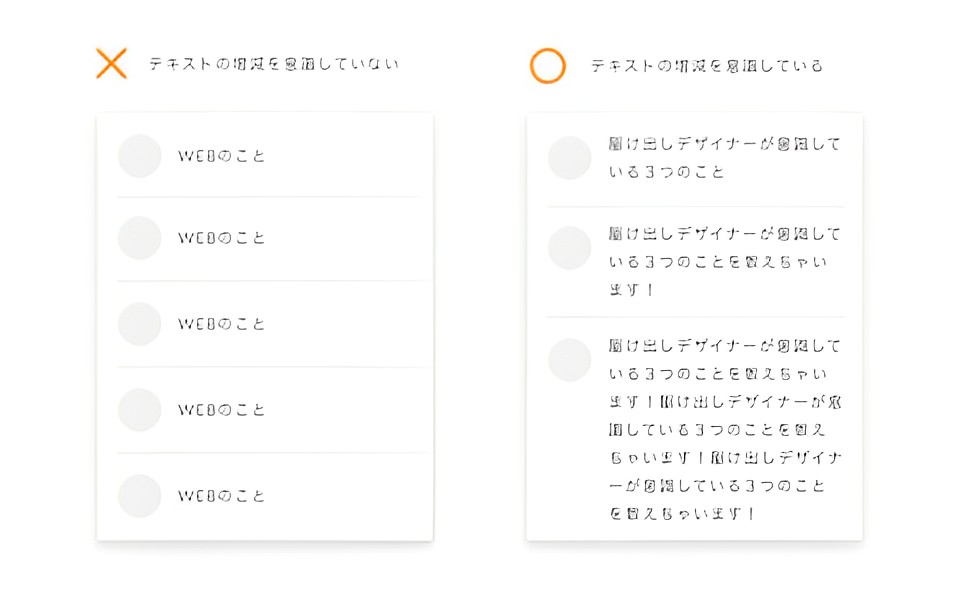
1.テキスト増減の罠に気をつけろ!
デザインをつくる際に意識していること1つ目は「テキストの増減」についてです!
チラシなどの紙媒体とは違ってWEB内のテキストは自由に変えることができます。
つまりは、テキストが増減した時のデザインも頭の中でイメージできていなくてはなりません。
ここのデザインがしっかりと決まっていないと、
エンジニアさんの手を止めてしまい、無駄な悩み事を増やしてしまうことに・・・
あらかじめ増減した際の挙動イメージを用意しておくのがベストです◎
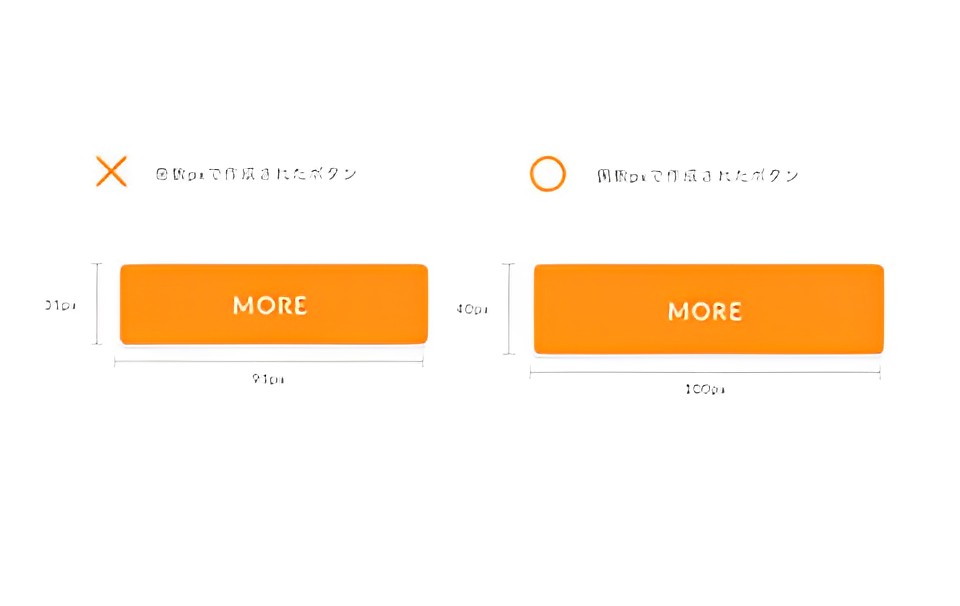
2.スマホデザインは偶数pxでつくるべし!
私が初めてスマホデザインをした時、エンジニアさんに言われたのが、
「割り切れないから、奇数で作らないで〜〜!」でした。
よくよく理由を聞いてみると、
エンジニアさんは実際のデバイス幅(375pxほど)で構築を行うに対し、
我々デザイナーは解像度の問題で2倍のサイズでデザインを起こします。
なので、スマホデザインの画像や文字サイズなどは割り切れる偶数pxで作らなければなりません!
奇数pxでデザインをしてしまうと、実際のデバイスに反映された時に半端な数値になってしまい、最適に表示がされません。
エンジニアさんとの良好な関係を保つため&最適なWEBを作るためにも、偶数pxでの作成を心がけましょう!
他にも意識することは様々ありますが、
上記を守ることでエンジニアさんとスムーズに仕事を進められるのかなと思います。
執筆者

N.Yokoyama
誰かのためになること、それが私の作りたいデザイン
関連最新記事
